Les meilleures infographies associent des données, du texte et des éléments visuels pour raconter une histoire convaincante.
Malheureusement, vous ne pouvez pas vous contenter de placer quelques chiffres dans votre infographie et espérer que vos lecteurs en retirent quelque chose. Vous devez réfléchir à la présentation des données pour créer de la clarté et améliorer la compréhension.
Mais je vous garantis que le petit effort supplémentaire que vous ferez pour choisir le meilleur graphique pour vos données en vaudra la peine ! Utilisés de manière appropriée, les graphiques peuvent :
- Améliorer la compréhension de concepts complexes
- Renforcer le caractère persuasif des revendications
- Rendez les informations clés plus mémorables
Vous n’êtes pas designer ? Pas de problème. Créez de meilleurs graphiques en quelques minutes avec le Créateur de graphiques de Venngage.
WATCH : Comment choisir les bons types de graphiques pour vos données ?
Alors comment choisir les meilleurs modèles de graphiques pour votre infographie ?
Ajouter des données à vos graphiques avec l’importation CSV
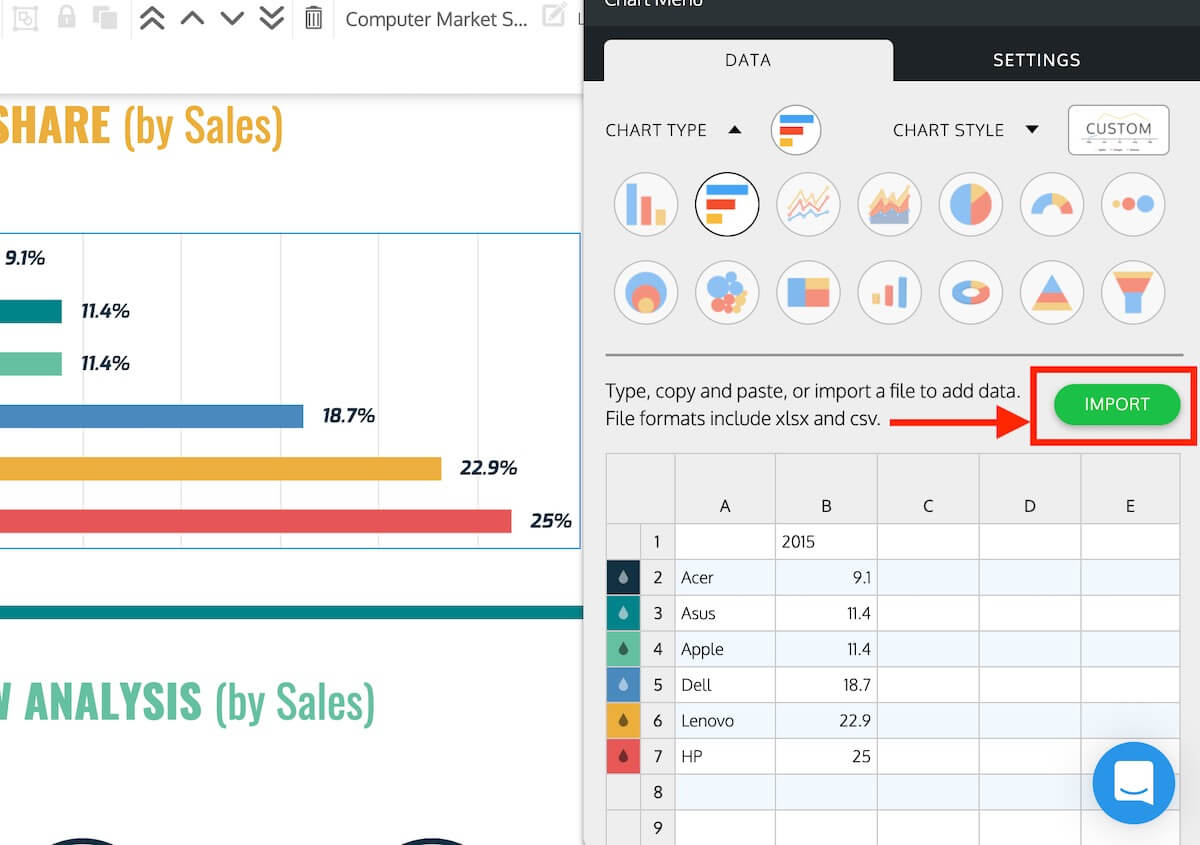
Une fois que vous avez sélectionné votre graphique, vous devez télécharger vos données. Dans Venngage, c’est simple.
Dans l’éditeur, double-cliquez sur le graphique pour ouvrir le widget. Sous l’onglet DATA, cliquez sur le bouton vert intitulé IMPORT et sélectionnez votre fichier CSV. Le graphique visualisera instantanément vos données une fois qu’elles auront été importées.

Les types de graphiques les plus courants sont :
- Diagrammes à barres
- Graphiques linéaires
- Graphiques circulaires
- Graphiques à bulles
- Diagrammes à barres empilées
- Treemaps
- Nuages de mots
- Tableaux de beignets
- Pictographes
- Cartes de zone
- Graphiques en nuage de points
- Graphiques multiséries
Utilisez la méthode ICCOR pour choisir le meilleur graphique pour votre infographie.
Chez Venngage, nous avons développé la méthode ICCOR pour vous aider à choisir les meilleurs graphiques pour votre infographie.
Il y a deux étapes pour que la méthode ICCOR fonctionne pour vous :
- Déterminez votre objectif de visualisation
- Choisissez la meilleure carte pour atteindre cet objectif
Étape 1 : Déterminer votre objectif de visualisation
Si vous essayez de vous plonger dans la visualisation de vos données sans objectifs clairs, vous ne produirez jamais rien d’utile.
Les ordures entrent, les ordures sortent, non ?
Commencez plutôt par définir un seul objectif de visualisation pour votre graphique. Cet objectif doit correspondre à l’une de nos catégories ICCOR, soit :
- Informer : transmettre un seul message important ou un point de données qui ne nécessite pas beaucoup de contexte pour être compris.
- Comparer : montrer les similitudes ou les différences entre des valeurs ou des parties d’un tout.
- Montrer le changement : visualiser les tendances dans le temps ou l’espace
- Organiser : montrer des groupes, des modèles, classer ou ordonner.
- Révéler les relations : montrer les corrélations entre les variables ou les valeurs.
Vous ne savez pas quel doit être votre objectif ? Passez un peu de temps à apprendre à connaître vos données. Recherchez des modèles, des regroupements, des tendances, des valeurs aberrantes et des points de données clés. Les éléments qui vous sautent aux yeux sont les mêmes que ceux que vous devez souligner auprès de vos lecteurs.
Étape 2 : Choisir les meilleurs types de graphiques pour atteindre cet objectif
Avec votre objectif en tête, il est temps de choisir votre carte !
Il existe un certain nombre de tableaux qui peuvent fonctionner pour chaque objectif d’ICCOR.
Passons en revue chacune d’entre elles avec quelques bonnes pratiques de conception de graphiques pour chacune d’entre elles.
Les meilleurs types de graphiques pour informer
Vous avez donc un seul point de données ou un seul message clé avec lequel vous voulez frapper vos lecteurs.
Le moyen le plus simple d’y parvenir dans une infographie est d’utiliser un texte en gros caractères gras (et coloré).
L’avantage de cette stratégie est qu’elle va droit au but – il n’y a pas de place pour une mauvaise interprétation.
L’inconvénient ?
Parfois, un seul chiffre, sans contexte, peut ne pas sembler très significatif.
Il est facile de remédier à ce problème. Utilisez des symboles ou des icônes simples pour ajouter un peu plus de contexte, comme une flèche pour souligner la croissance ou le déclin :
Ou un tableau d’icônes (une icône avec deux couleurs de remplissage, où le rapport est représenté par la hauteur de la couleur principale) pour rendre les proportions plus tangibles.
Une façon plus précise de représenter une proportion est de l’écrire directement dans un pictogramme, une matrice d’icônes dans laquelle une icône représente une unité ou un groupe d’unités. Lorsque vous créez des pictogrammes, essayez de vous en tenir à de beaux chiffres ronds, comme 10 ou 100, qui sont faciles à saisir :
Les meilleurs types de graphiques pour la comparaison
Si vous voulez montrer des similitudes ou des différences entre des valeurs ou des parties d’un tout, vous avez beaucoup d’options.
Utilisez un diagramme à barres ou à colonnes pour comparer des valeurs indépendantes.
En tant que lecteurs, nous sommes particulièrement doués pour comparer la longueur des barres d’un diagramme en bâtons (contrairement aux segments d’un diagramme circulaire, par exemple), ce qui fait des diagrammes en bâtons et en colonnes les meilleurs graphiques pour établir des comparaisons.
Dans la plupart des cas, les diagrammes à barres et les diagrammes à colonnes sont interchangeables. Toutefois, si vous souhaitez comparer l’évolution d’une mesure dans le temps, il est préférable de s’en tenir à un diagramme à colonnes afin que le temps soit représenté de gauche à droite.
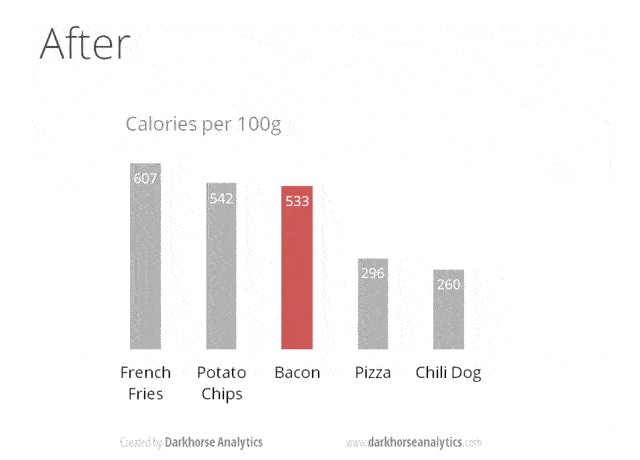
Si vous avez de longs libellés pour chaque point de données (comme dans le cas d’un graphique de résultats d’enquête, par exemple), le diagramme à barres horizontales est un meilleur choix. Il offre un espace supplémentaire pour chaque étiquette, ce qui permet d’éviter les textes verticaux ou inclinés difficiles à lire :
Notez l’ordre des barres ici – puisque l’ensemble de données n’a pas d’ordre inhérent, le tri des barres du plus grand au plus petit ajoute une dimension supplémentaire d’information. Notez également le rapport entre la largeur des barres et leur espacement. L’espace entre les barres doit correspondre à environ la moitié de la largeur de la barre pour une lisibilité optimale.
Créez votre propre diagramme à barres en ligne avec le créateur de diagrammes à barres gratuit de Venngage.
Si les graphiques à barres et à colonnes constituent le meilleur choix en termes de lisibilité des données, les infographies requièrent parfois quelque chose d’un peu plus unique et engageant.
Entrez : le graphique à bulles.
Utilisez un graphique à bulles pour comparer des valeurs indépendantes avec des valeurs aberrantes claires.
Dans un graphique à bulles, les valeurs sont représentées par la surface du cercle et non par la longueur des barres. Étant donné que nous ne sommes pas particulièrement doués pour juger avec précision de la surface des cercles, il n’est judicieux d’utiliser les diagrammes à bulles que lorsqu’il existe des valeurs aberrantes ou de grands écarts entre chaque valeur. Je recommande également d’étiqueter explicitement chaque bulle avec sa valeur.
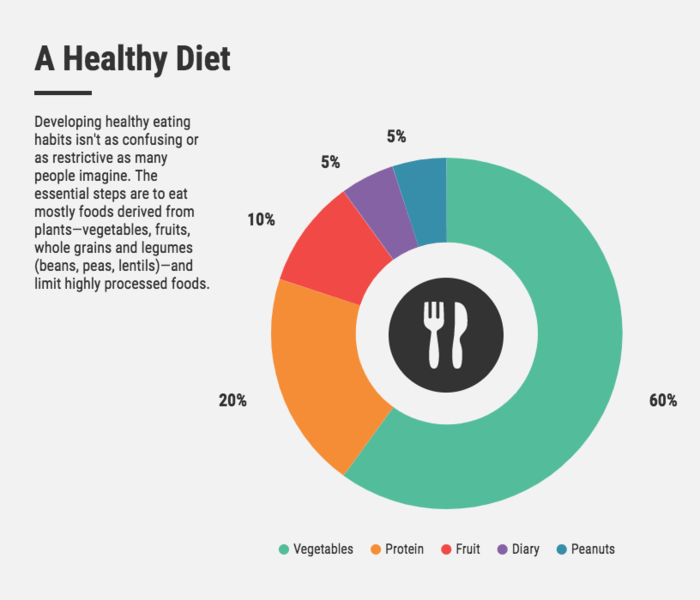
Utiliser un diagramme circulaire pour comparer les parties d’un tout (composition)
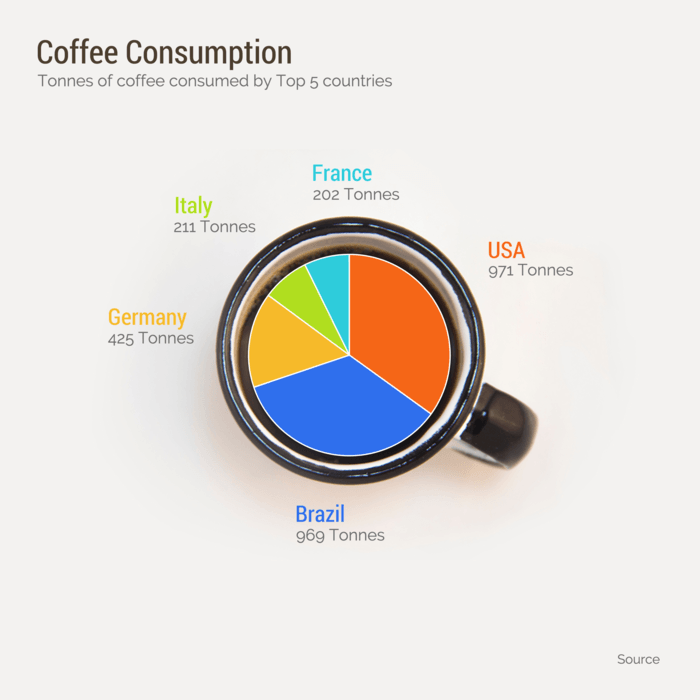
La façon la plus simple de visualiser des relations simples entre des parties et des parties entières est le diagramme circulaire. Rendez vos diagrammes circulaires faciles à lire :
- Ordonner les segments du plus grand au plus petit
- Commencez le premier segment à 12h00 et continuez dans le sens des aiguilles d’une montre.
- Limitation du graphique à un maximum de 7 segments
Bien que les diagrammes circulaires soient omniprésents et faciles à comprendre, ils ont leurs limites (par exemple, lorsqu’il s’agit de comparer la composition de plusieurs valeurs).
Créez votre propre diagramme circulaire gratuitement avec le Pie Chart Maker de Venngage.
Utilisez un graphique à barres ou à colonnes empilées pour comparer les compositions de plusieurs valeurs.
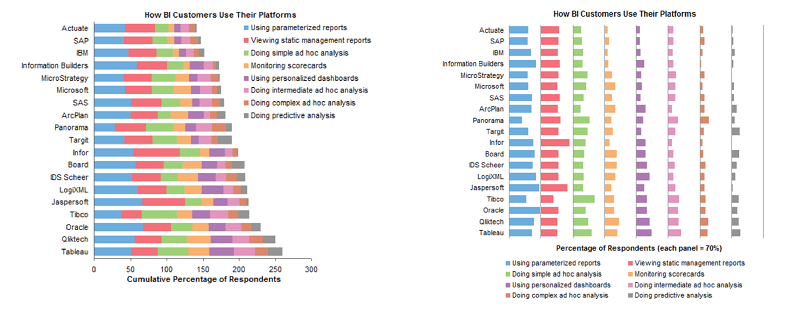
Cependant, même les diagrammes à barres empilées sont assez limités dans leurs utilisations. Ils ne fonctionnent vraiment que lorsque vous avez très peu de barres et très peu de segments, ou lorsque les différences entre les barres sont très importantes. Si vous avez beaucoup de données ou si les différences au sein de vos données sont subtiles, une série de diagrammes à barres serait un meilleur choix.

Fondamentalement, les graphiques à barres sont la méthode la plus fiable pour visualiser les comparaisons.
Les meilleurs types de graphiques pour montrer le changement
Il y a un peu plus de flexibilité lorsqu’il s’agit de visualiser les tendances dans le temps ou dans l’espace.
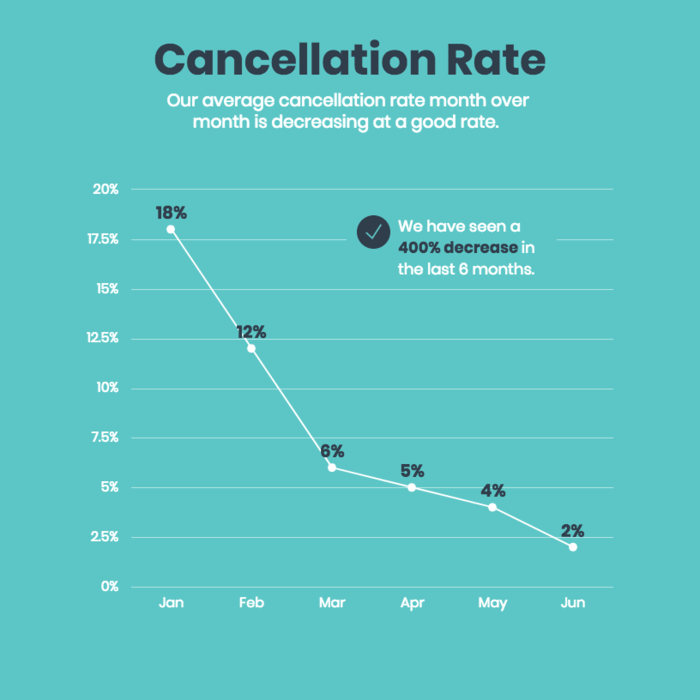
Utilisez un graphique linéaire ou un graphique de surface pour montrer les changements qui sont continus dans le temps.
Les graphiques linéaires sont les graphiques les plus efficaces pour afficher les données de séries chronologiques. Ils peuvent gérer une tonne de points de données et plusieurs séries de données, et tout le monde sait comment les lire. Assurez-vous simplement que vos points sont ordonnés de manière à ce que le temps s’écoule de gauche à droite, et utilisez des intervalles de temps cohérents.
Créez votre propre graphique linéaire gratuitement avec le Line Graph Maker de Venngage.
Les diagrammes de zone peuvent être plus esthétiques, mais nécessitent un peu plus de finesse. Ils ne sont vraiment appropriés qu’avec moins de quatre séries de données, et il est bon d’introduire un peu de transparence pour s’assurer que chaque zone est visible.
Mais les données des séries chronologiques ne sont pas toujours purement numériques !
Utilisez une chronologie infographique pour visualiser les événements dans le temps.
Utilisez une carte choroplèthe pour montrer les données de localisation.
Une carte chloroplèthe est une carte croisée avec une carte thermique. Elle est généralement ombragée proportionnellement à la valeur d’une variable et peut être utilisée pour montrer des schémas localisés :
Utiliser une série de cartes pour montrer l’évolution des données de localisation dans le temps.
Créez votre propre carte gratuitement avec le Map Maker de Venngage.
Les meilleurs types de graphiques pour l’organisation
Les graphiques permettant d’organiser les données ou les informations dans une infographie peuvent prendre de nombreuses formes, selon que vous souhaitez montrer des groupes, des modèles, un classement ou un ordre. Je ne vais aborder que quelques éléments essentiels.
La forme la plus simple d’organisation d’un infographique est une liste.
Utilisez une liste numérotée pour indiquer le rang ou l’ordre lorsque vous souhaitez fournir des informations textuelles sur chaque élément (par exemple, lorsque vous décrivez un processus linéaire).
Vous pouvez également utiliser des diagrammes pyramidaux pour montrer des hiérarchies ou des classements d’informations, en particulier celles qui ne nécessitent pas autant de texte :
Utilisez un tableau pour organiser vos activités lorsque vous souhaitez que les lecteurs puissent rechercher des valeurs spécifiques.
Les tableaux sont idéaux lorsque des valeurs précises sont requises, lorsque les utilisateurs doivent avoir accès à des chiffres individuels ou lorsque l’ensemble de données contient un certain nombre d’unités différentes (qu’il serait difficile de visualiser sur un seul graphique).
Pour mettre en valeur les données les plus importantes de vos tableaux, appliquez quelques touches de design uniques.
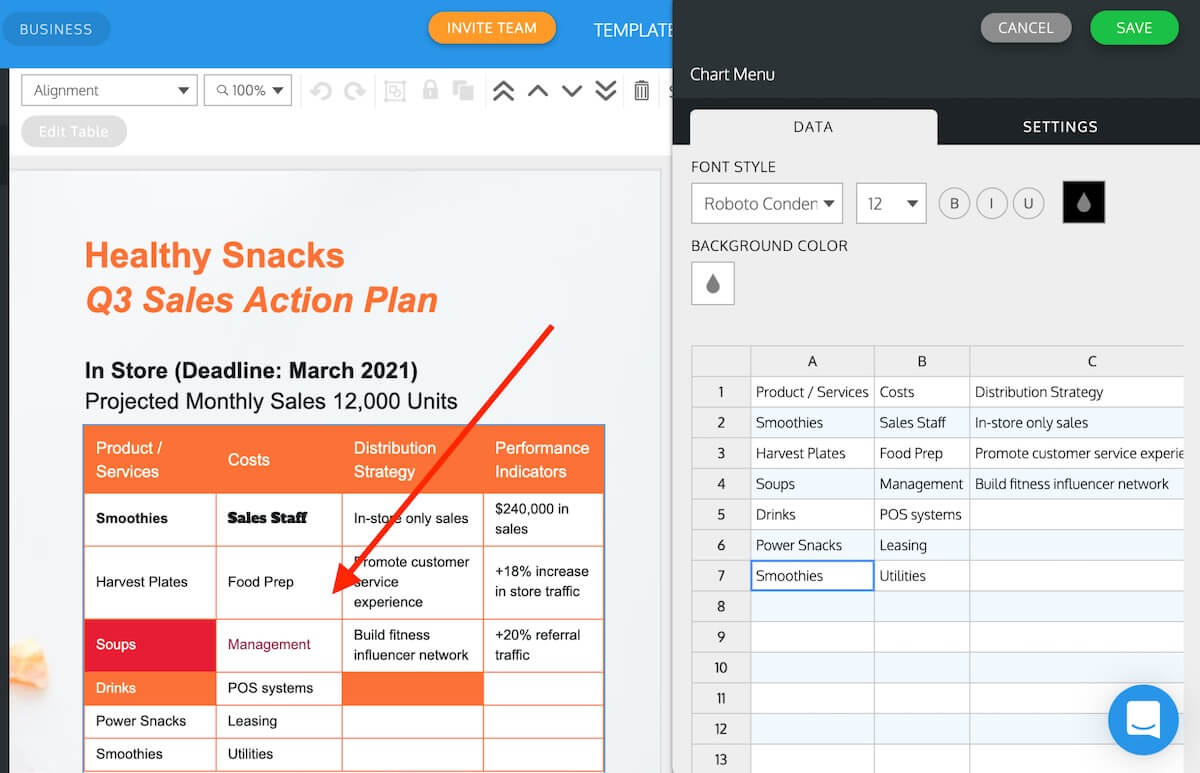
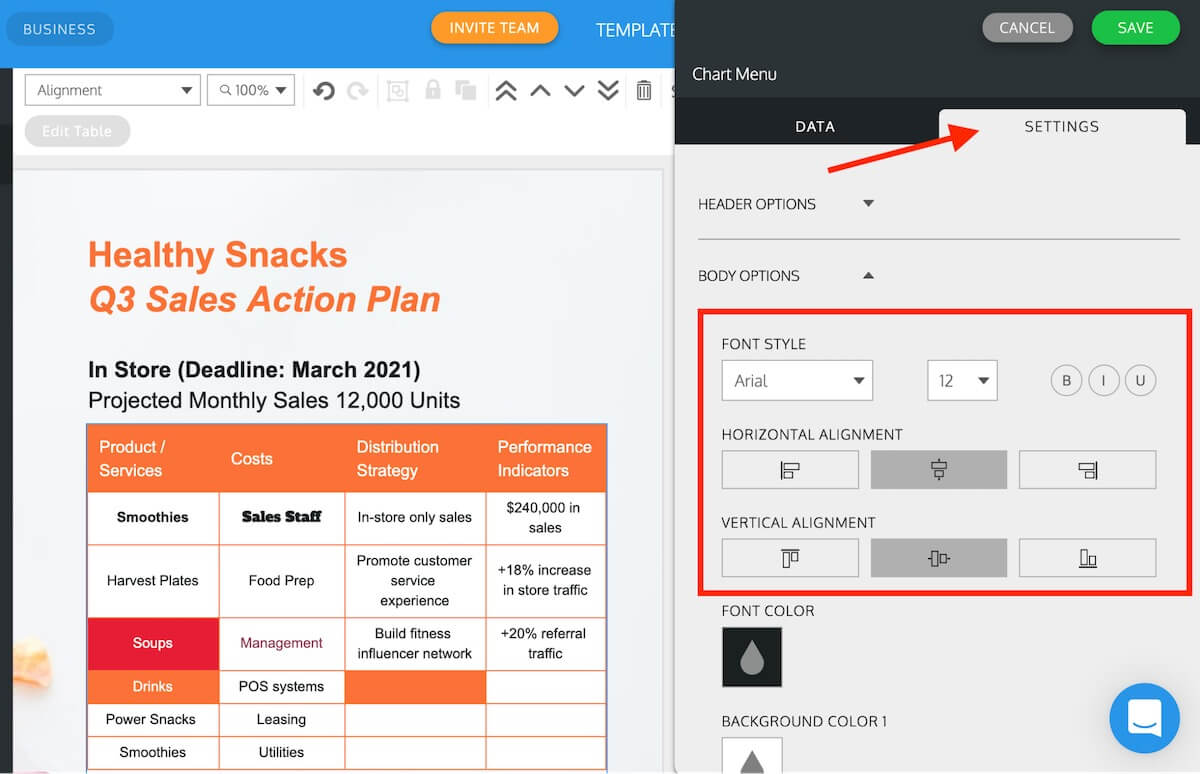
Lorsque vous travaillez avec des tableaux dans l’éditeur, vous disposez de quelques options pour personnaliser l’apparence de votre tableau. Sous l’onglet “Données”, vous trouverez des options pour sélectionner les polices et les couleurs de fond.

Vous pouvez y choisir différentes polices, tailles de police, styles et couleurs. Vous pouvez également sélectionner des cellules spécifiques et appliquer une couleur de fond unique pour faire ressortir vos informations.
Si vous devez aligner votre texte, passez à l’onglet “Paramètres”. Sous “body options”, vous pouvez choisir l’alignement horizontal et vertical de votre texte dans la cellule. Ces fonctionnalités simples permettent d’organiser efficacement vos informations.

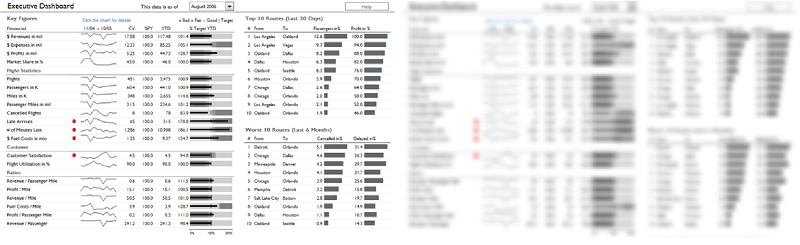
Les tableaux peuvent fournir beaucoup de détails, mais ils ne donnent pas une idée de la forme des données. C’est pourquoi il est souvent judicieux d’inclure des tableaux en complément d’un graphique plus visuel.
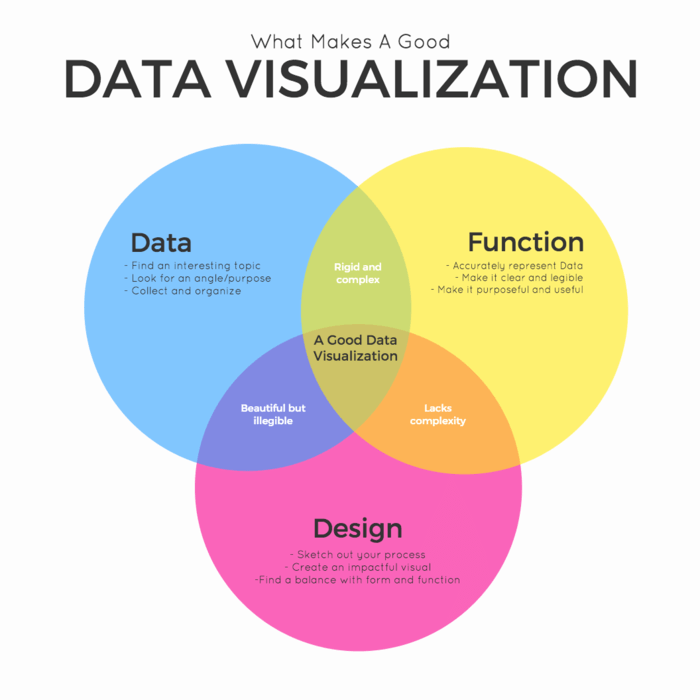
Utilisez des cases, des bordures, des flèches et des lignes simples pour organiser visuellement les groupes (comme dans les diagrammes de Venn, les cartes heuristiques et les organigrammes).
La plupart des autres méthodes d’organisation de l’information reposent sur deux principes de base :
- Utilisation de formes et de bordures pour créer des groupes
- À l’aide de lignes et de flèches, indiquer la relation entre les groupes (c’est-à-dire relier les groupes).
Parmi les graphiques infographiques populaires qui utilisent ces principes, citons le diagramme de Venn :
Pour trouver le meilleur organigramme pour votre infographie, réfléchissez à la structure de vos informations et trouvez un graphique qui reflète cette structure. Notre créateur d’organigrammes simplifiera le processus de conception pour vous. Ou créez un diagramme de Venn.
Les meilleurs types de graphiques pour révéler les relations
Les deux principaux types de relations que vous pouvez vouloir révéler dans un ensemble de données sont la corrélation et la distribution.
Utilisez un diagramme de dispersion pour révéler la corrélation et la distribution d’un ensemble de données à deux variables.
Les diagrammes de dispersion sont le moyen le plus simple d’explorer une corrélation potentielle entre deux variables, et peuvent également révéler la distribution, le regroupement et les valeurs aberrantes d’un ensemble de données.
Les diagrammes de dispersion sont pratiques car ils ne nécessitent pas d’agrégation ou de prétraitement des données pour révéler la distribution d’un ensemble de données.
Réalisez gratuitement votre propre nuage de points avec le Scatter Plot Maker de Venngage.
Si vous êtes prêt à faire un peu de prétraitement ou si vous avez déjà des données bien agrégées :
Utilisez un histogramme pour révéler la distribution d’une seule variable.
Les histogrammes sont le moyen standard d’afficher des données démographiques par âge, et sont parfaits pour toutes sortes de distributions.
Conseils rapides pour la conception de graphiques infographiques
Maintenant que nous avons vu comment choisir le meilleur graphique pour chaque objectif ICCOR, il est temps de parler du style des graphiques.
Au mieux, des graphiques correctement stylisés peuvent rendre vos infographies plus claires et plus convaincantes.
Au pire, des graphiques mal conçus peuvent être trompeurs, créer de la confusion, décrédibiliser l’auteur. Si cela vous intéresse, regardez comment une mauvaise conception des graphiques a été utilisée dans les médias pour biaiser les données pendant l’élection américaine de 2016.
Pour vous assurer que vous créez des graphiques clairs, accessibles et 100% honnêtes, passons en revue quelques bonnes pratiques de conception de graphiques.
Faites démarrer les axes du graphique à zéro et utilisez des intervalles cohérents pour les marques de contrôle.
L’un des plus grands faux pas en matière de visualisation de données est la troncature des axes. Faire commencer l’axe d’un graphique à barres ou linéaire à une valeur différente de zéro est un moyen sûr de déformer vos données :
Dans la plupart des cas, il est préférable de démarrer vos axes à zéro. Si vous choisissez de ne pas le faire, assurez-vous d’avoir une bonne raison pour le faire. De même, assurez-vous que l’échelle de votre graphique est apparente en étiquetant vos axes avec des repères régulièrement espacés à des intervalles logiques (par exemple, toutes les 5, 10 ou 100 unités).
Réduire l’encre non liée aux données
Vos données doivent toujours être la vedette du spectacle.
Le gourou de la visualisation de données Edward Tufte a inventé le terme “ratio données-encre” pour souligner l’importance du minimalisme dans la conception des graphiques. L’idée générale : une grande partie de l’encre nécessaire à l’impression d’un graphique doit représenter directement les informations relatives aux données.
En fait, les bordures, les lignes de grille, les couleurs d’arrière-plan et autres décorations supplémentaires doivent être reléguées au second plan par rapport aux points, aux barres ou aux lignes qui représentent réellement les données.
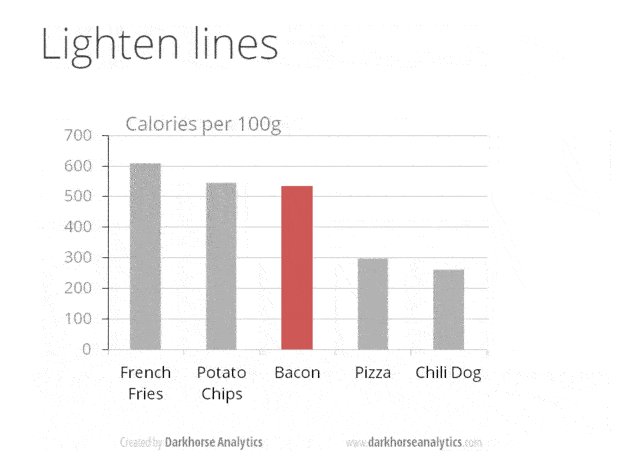
Faites de votre mieux pour éclaircir les étiquettes et les lignes de grille, diminuer les couleurs, éliminer les arrière-plans, éviter les bordures et les contours, et surtout… éliminez tout effet 3D ou autre effet “spécial”.

N’oubliez pas les étiquettes, les légendes et les annotations.
Les étiquettes sont vos amies.
Les étiquettes, les titres et les annotations des graphiques doivent être utilisés pour indiquer explicitement ce que vous voulez que vos lecteurs retiennent de votre graphique, afin d’éliminer toute possibilité de mauvaise interprétation.
N’ayez pas non plus peur d’être redondant. Vous pouvez répéter les points essentiels dans un sous-titre et dans une annotation.
Lorsque vous étiquetez des lignes, des barres ou des points, essayez d’éviter de vous appuyer sur une légende séparée. Placez les étiquettes aussi près que possible des points de données correspondants, afin que votre lecteur n’ait pas à chercher à faire correspondre les étiquettes aux points de données.
Oh, et n’oubliez pas d’inclure vos sources de données. Créez un lien vers votre source de données au bas de votre infographie en petits caractères (moins de 10 pt).
Conseil de pro : Utilisez un raccourcisseur de lien pour rendre votre lien plus facile d’accès.
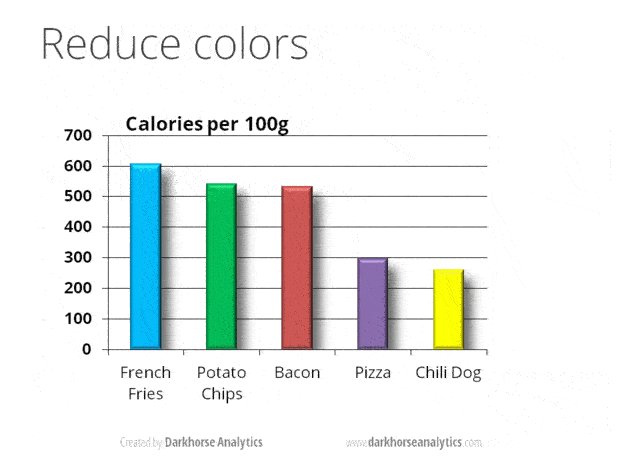
Utilisez la couleur pour la fonction, pas pour la décoration
L’utilisation des couleurs joue un rôle important dans l’aspect “chargé” de votre infographie.
Pour éviter le désordre, n’utilisez pas plus de six couleurs dans un graphique donné. Lorsque vous avez plus d’un graphique dans une infographie, utilisez ces couleurs de manière cohérente sur tous vos graphiques.
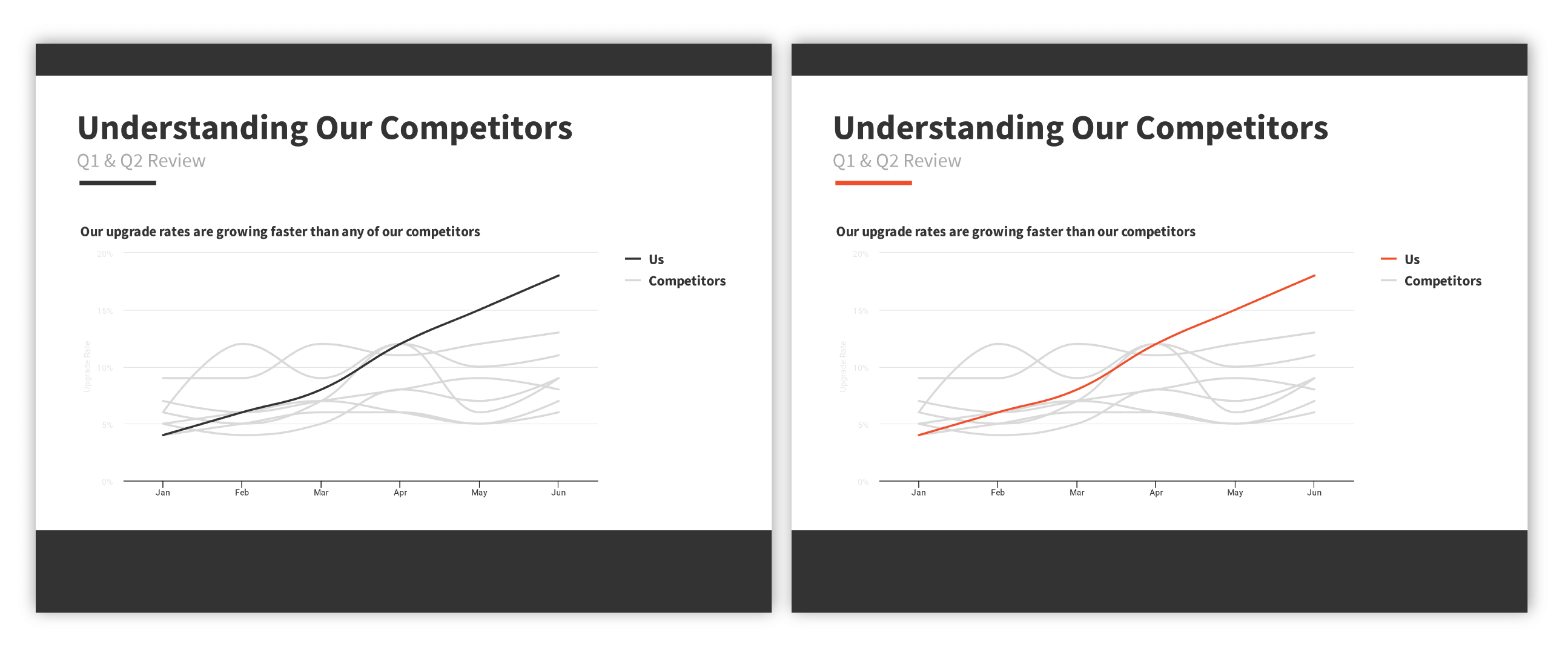
Pour les graphiques plus complexes, choisissez une couleur clé pour distinguer les valeurs les plus importantes des valeurs moins importantes (et utilisez le gris pour atténuer les données sur lesquelles vous souhaitez moins attirer l’attention).
En revanche, ne comptez pas sur la couleur pour rendre votre graphique lisible – votre graphique doit être tout aussi significatif en noir et blanc qu’en couleur.

Ordonner les données de manière logique
Présentez vos données dans un ordre auquel votre lecteur s’attendra.
Vous avez une série chronologique ? Classez-la en plaçant le point de données le plus ancien à gauche et le plus récent à droite.
Vous avez un diagramme circulaire ? En commençant à midi, ordonnez les segments dans le sens des aiguilles d’une montre, du plus grand au plus petit.
Vous représentez des catégories qui n’ont pas d’ordre naturel ? Pensez à les classer du plus grand au plus petit.
Restez simple !
Enfin, lorsque vous visualisez des données dans une infographie, je vous invite à faire preuve de retenue. Ne surchargez pas vos graphiques avec trop de données.
Les données infographiques doivent être faciles à comprendre en un coup d’œil. S’il y a trop de choses dans le graphique, votre lecteur risque d’abandonner et de passer à autre chose.
Quelques règles de base :
- Utiliser moins de 6 lignes dans un graphique linéaire
- Utiliser moins de 10 barres dans un diagramme à barres
- Utiliser moins de 7 segments dans un diagramme circulaire
Si cela implique de manipuler vos données (en supprimant des points, en les regroupant ou en examinant des périodes plus courtes), prenez le temps de réfléchir au compromis entre lisibilité et précision des données. Essayez de réduire votre ensemble de données à ses éléments les plus essentiels sans introduire d’imprécision ou de distorsion dans vos données.
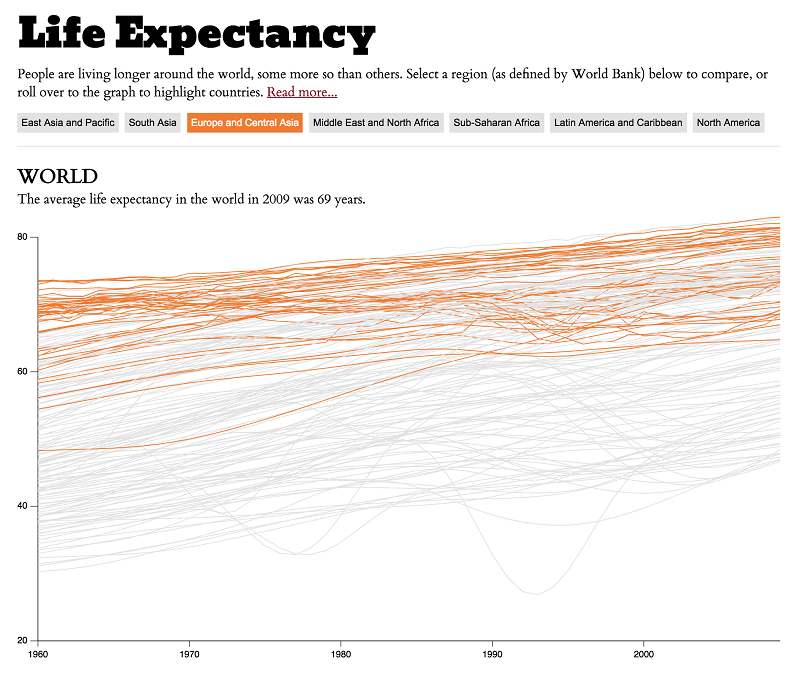
Si vous n’arrivez pas à inclure une tonne de données, ce n’est pas la fin du monde. Le contraste d’une seule couleur vive avec des gris sourds peut aider vos lecteurs à donner un sens à des centaines de points de données :

Un bon moyen de vous assurer que votre tableau est suffisamment simple ? Demandez à un ami de le regarder et résistez à l’envie de le lui expliquer. Si votre ami ne peut pas comprendre votre graphique sans explication verbale, il est trop complexe pour une infographie.
Vous pouvez aussi faire un test de strabisme. Plumez vos yeux jusqu’à ce que vous ne puissiez plus lire le texte – le tableau vous est-il toujours utile ? Si ce n’est pas le cas, simplifiez un peu plus vos tableaux.

Donc, pour résumer tout ça :
- faites attention à vos haches
- utiliser la couleur de manière réfléchie
- réduire au minimum l’encre non liée aux données
- n’oubliez pas les étiquettes et les annotations
- citez vos sources
- ordonner vos données de manière logique
- ne surchargez pas votre graphique avec trop de données
Heureusement pour vous, le style par défaut des widgets graphiques de Venngage prend en charge une grande partie de la conception des graphiques. Il vous suffit de cliquer sur le graphique que vous souhaitez utiliser, d’insérer vos données, et le tour est joué !
Conclusion
Le pouvoir des données bien présentées ne doit pas être sous-estimé, et le bon graphique peut faire toute la différence. Utilisez la méthode ICCOR pour choisir les meilleurs graphiques pour vos données infographiques.